The Best Card View Bootstrap References. Classes can be added, all other attributes can also be set. You can even eliminate the biggest drawbacks with a bit of extra time and effort.

Turn an image into a card background and overlay. Web in this bootstrap cards example, the developer has given us a pack of cards arranged together. In addition, developers can take advantage of css classes defined in bootstrap to further customize the appearance of their contents.
It Includes Options For Headers And Footers, A Wide Variety Of Content, Contextual Background Colors, And Powerful Display.
Web the card view control supports the endless paging mode. Web the bootstrap card view control can display data from a database, an array or collection, as well as the public properties of collection elements. The toolbar pattern may include filter, sort, actions, find and change view.
Web The Bootstrap Card View Control Can Display Data From A Database, An Array Or Collection, As Well As The Public Properties Of Collection Elements.
Each card has an image, card title, some text, and. You can even eliminate the biggest drawbacks with a bit of extra time and effort. 19 july 2022 repositorybootstrap repositorywritten inhtml, css, less (v3), sass (v4) and javascriptplatformweb platformlicensemit license ( apache license 2.0 prior to 3.1.0) see more see less that's where bootstrap comes in.
Web Bootstrap Profile Cards.
While it's possible to customize your bootstrap site, most people stick with the basic design layout. So gives jump access directly to that. The toolbar pattern may include filter, sort, actions, find and change view.
Web Bootstrap Cards Css Product Cards Author Hamza Gourram June 4, 2021 Links Demo And Code Download Made With Html / Css About A Code Popular Products.
Web bootstrap cards by paolo ocampo. If the user can add new objects that will appear in the view, and add. It fully supports data editing and.
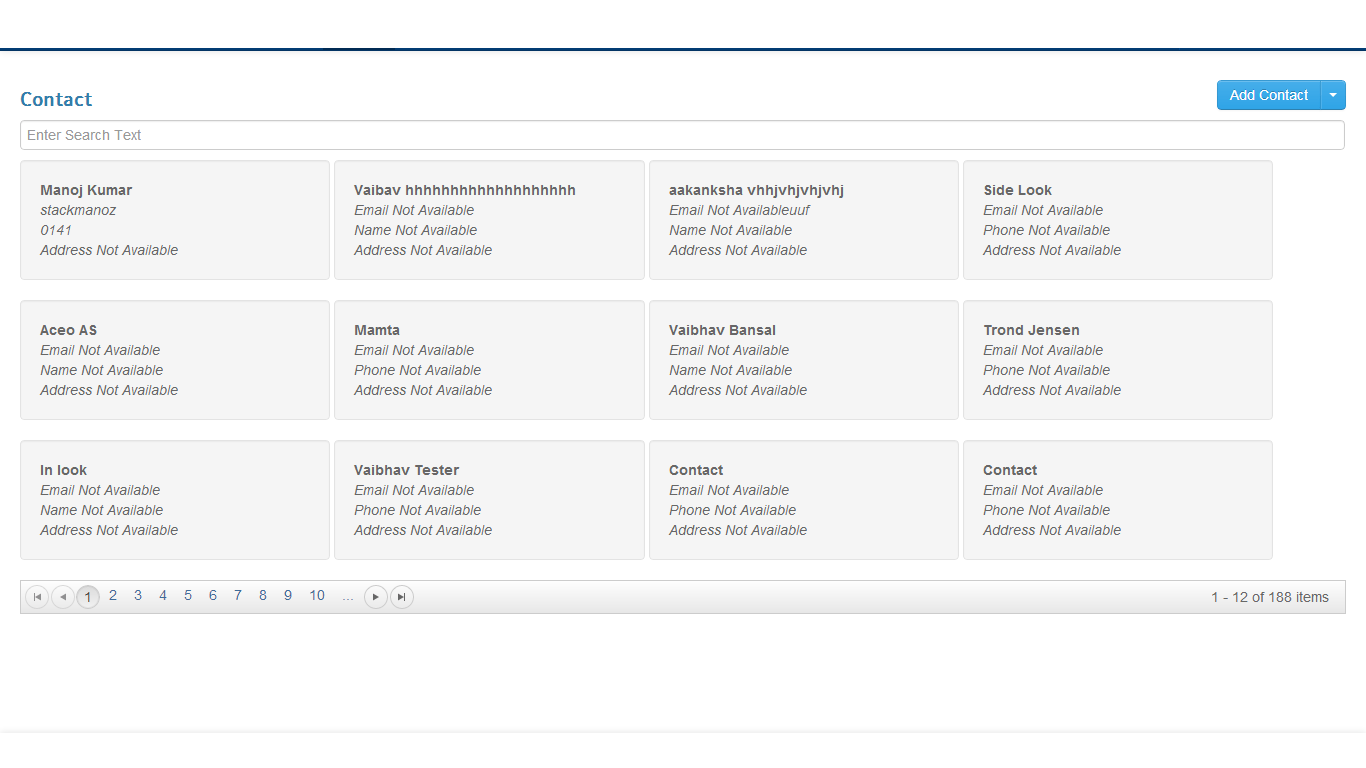
I Am Trying To Do Exact Like The Above Image But Unable To Do.
Choose from appending “image caps†at either end of a card, overlaying images with card content, or simply embedding the. Classes can be added, all other attributes can also be set. Web toggles the view between the table and the custom view.
